sharingan 是非常优秀的幻灯片演示工具,作为一款
网页工具,它本身也支持各种 CSS 的特效,这里罗列几种 CSS
特效,供读者参考。(本篇博客基本照抄团队杜亚磊的原创,我只是知识的搬运工,笑)
放大图片的特效
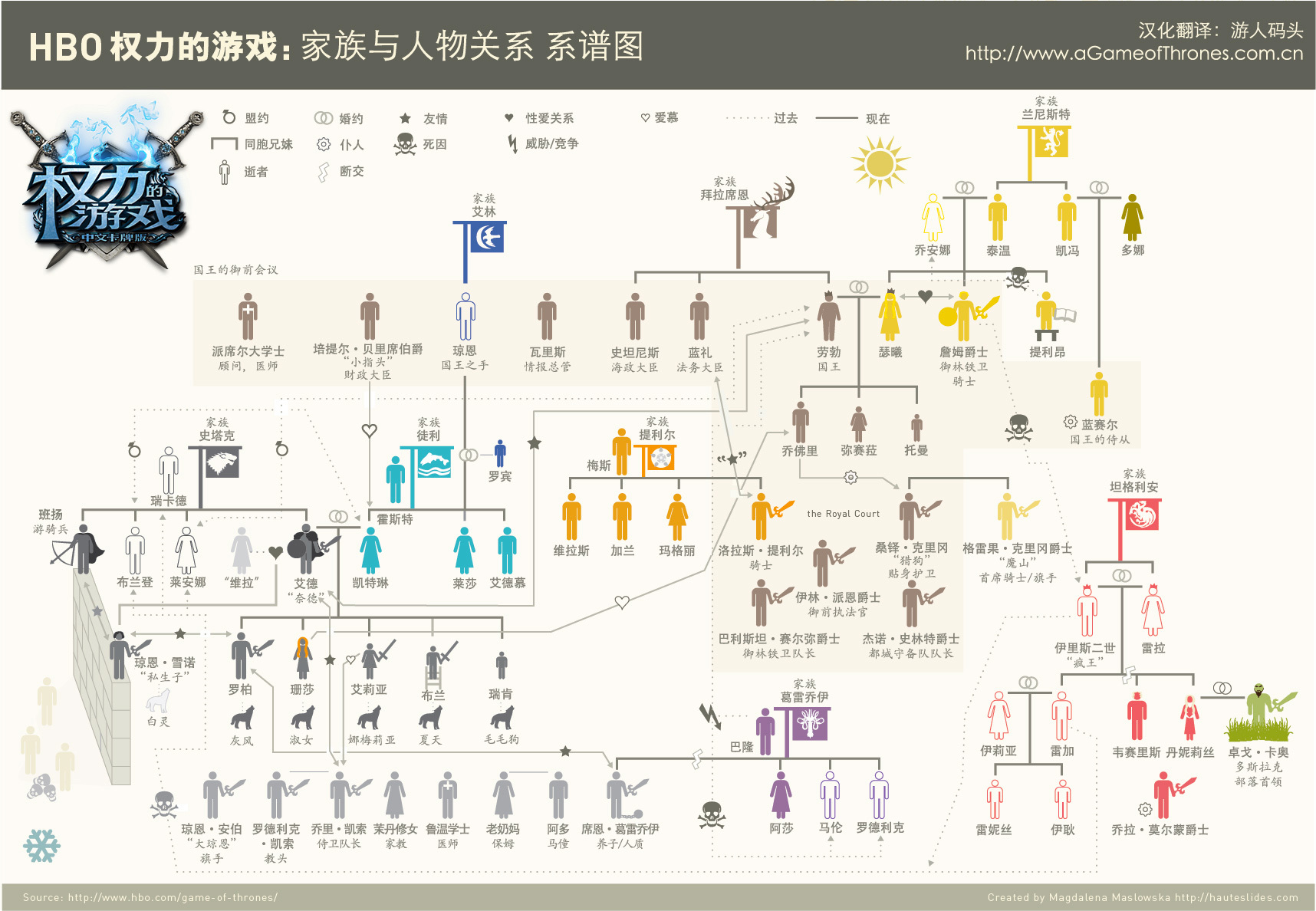
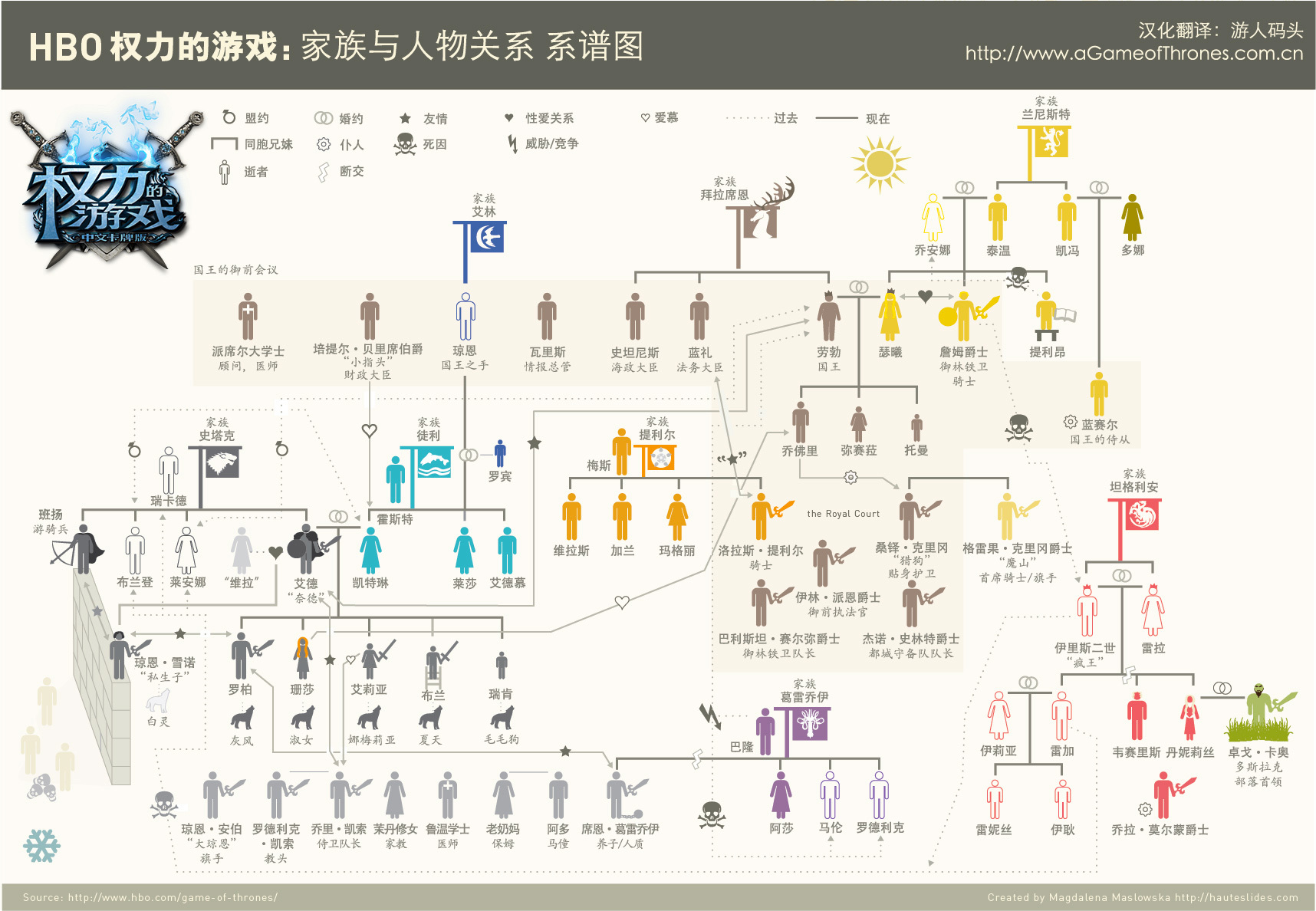
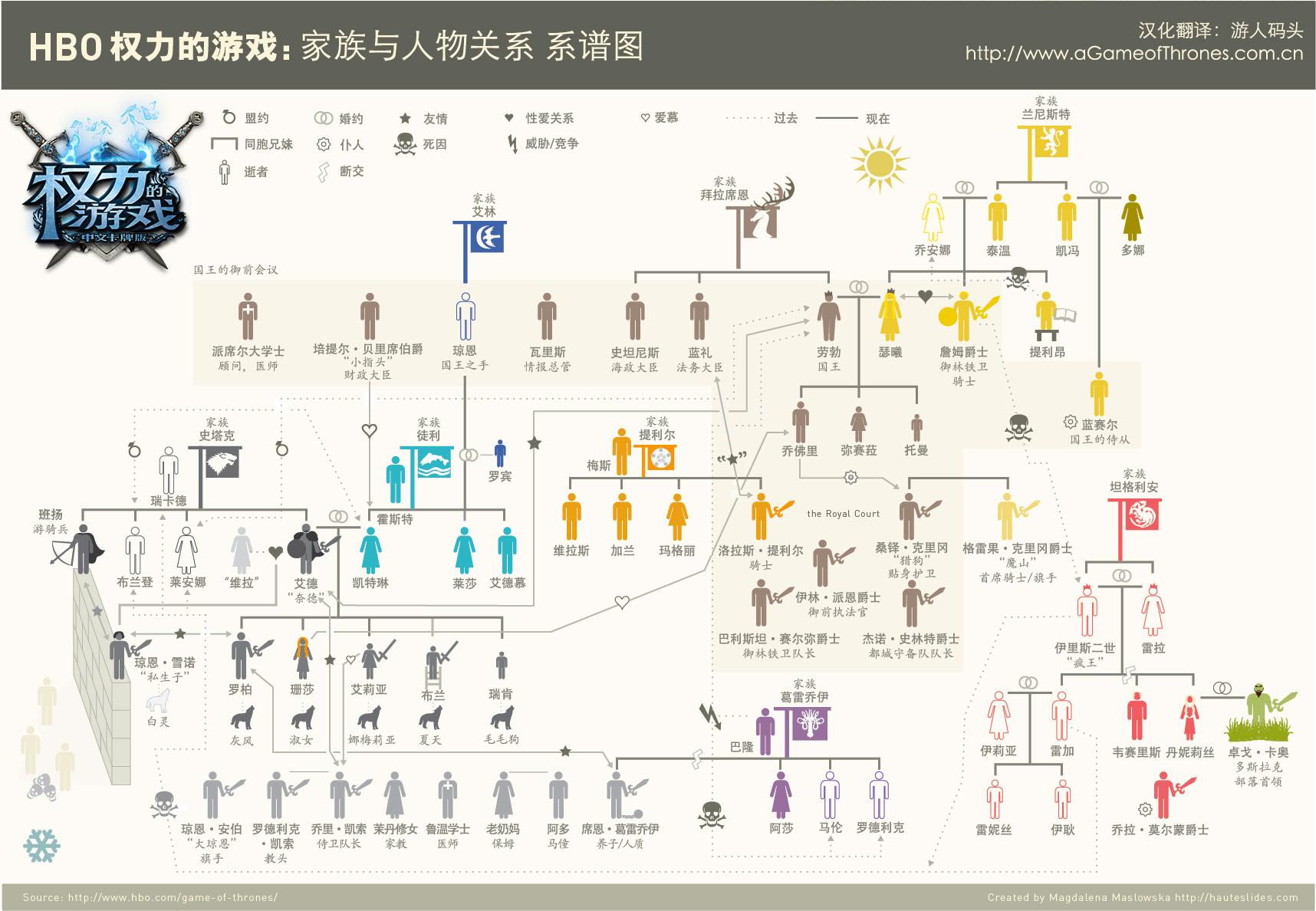
我们在使用写轮眼些幻灯片时,会遇到展示庞大网络图或者架构图,比如全力的游戏的人物图谱

可以想象,当使用幻灯片呈现这些关系图时,是很难比较清楚的将细节展示给观众的。如果我们能够使用
zoom in 的方式放大图片,那就完美了。这里给到了一种使用
jquery-zoom.js 来实现的机制。
直奔主题:
head.js 文件内容
1
2
3
4
5
6
7
8
9
10
11
12
| <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery-zoom/1.7.21/jquery.zoom.min.js'></script>
<script>
(function () {
$('.hover_large img')
.wrap('<span style="display:inline-block"></span>')
.css('display', 'block')
.parent()
.zoom();
})();
</script>
|
header.js
需要加载在主文件内做声明,演示主文件rmd文档示例如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| ---
title: "幻灯忍者"
subtitle: "写轮眼"
author: "谢益辉"
date: "2016/12/12"
output:
xaringan::moon_reader:
css: [default, zh-CN.css, header.css]
lib_dir: libs
nature:
highlightStyle: github
highlightLines: true
countIncrementalSlides: false
includes:
after_body: header.js
---
# 要点
- 关键是`after_body: header.js` 这一行。
- 给图片添加一个`hover_large`的class属性。就有zoom的效果了。
---
.hover_large[

]
|
调用 awesome font
Font Awesome 是一套绝佳的图标字体库和 CSS
框架,提供了可缩放的矢量图标,可以使用 CSS
所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
在 sharingan 中我们依然可以调用该 CSS 框架。具体调用方法是直接在 css
后面做声明:
1
2
3
4
| output:
xaringan::moon_reader:
css: [default, zh-CN.css, header.css, 'https://use.fontawesome.com/releases/v5.8.1/css/all.css']
lib_dir: libs
|
最后我们直接预览一下编译完成的幻灯片,这个幻灯片有以上两个功能。
- 我们只需要把鼠标移到想要放大的位置,放大的局部就出现。
- 调用 awesome font 的图标。